Jordi Adell
Adobe Site Mill integra el ya conocido Adobe PageMill, un editor HTML WYSIWYG, y una serie de facilidades para diseñar y mantener estructuras hipertextuales complejas. SiteMill permite editar desde una página simple a un servidor completo con cientos de documentos HTML, incluyendo ficheros gráficos, sonido, etc., detectar y corregir automáticamente vínculos hipertextuales (“links”) rotos, mostrar todos los vínculos externos y navegar por todos los recursos de un servidor Web. Si se trabaja en la realización de páginas HTML en un entorno Macintosh, aunque tenga el servidor en un ordenador remoto bajo Unix, MacOS, Windows NT, u otro sistema), SiteMill es sumamente útil.

Con SiteMill se puede elaborar un proyecto WWW completo, desde los documentos HTML individuales (incluyendo mapas sensibles y formularios simples) hasta la estructura de ficheros. No vamos a comentar el editor ya que es exactamente igual a PageMill. Nos centraremos en las características que lo convierten en una herramienta adecuada para gestionar proyectos complejos.
El primer paso para comenzar a trabajar es configurar SiteMill. Tanto si trabajamos con un servidor local o remoto, es necesario ajustar las preferencias. Así, definimos el directorio raíz del proyecto en nuestro servidor y la carpeta que lo contiene en nuestro Mac y, si es el caso, el formato de los ficheros de configuración de mapas sensibles, las extensiones de los ficheros HTML

Una vez ajustadas las preferencias, cargamos nuestro proyecto mediante el ítem “Load” del menú “Site”. SiteMill analiza el contenido de todos los ficheros contenidos en dicha carpeta y muestra el resultado en varias ventanas.
La ventana de errores
En la ventana de errores se listan todos los ficheros que aparecen referenciados dentro de todos los documentos HTML del proyecto pero que no existen o no están en el sitio que toca (o puede que sí estén donde toca, pero nos hemos equivocado en el “link”), con un icono representativo del tipo de fichero, su “path” completo y un botón con dos triángulos cuyos vértices miran hacia dentro (véase figura siguiente)

La ventana de errores
Haciendo doble click sobre el nombre o el icono del fichero nos aparece un cuadro de navegación para que localicemos su paradero. Si así lo hacemos, SiteMill se encarga de modificar todos los “links” a dicho fichero en todos los documentos HTML de nuestro proyecto en los que aparezca. Si el error, en cambio, se debe a la referencia, pulsando con el ratón sobre el icono de los triángulos obtendremos una lista de los documentos HTML del proyecto en los que aparecen “links” al fichero. Si soltamos el botón del ratón sobre el nombre de uno de los documentos HTML, SiteMill lo abre con el editor HTML, permitiéndonos hacer los cambios pertinentes.
Sorprendentemente, en la ventana de errores pueden aparecer nombres de ficheros que no hemos visto jamás. Si, por ejemplo, en un URL de un “link” introducimos una coma en lugar de un punto, SiteMill considera la parte final del URL un fichero y nos ofrece su nombre en la lista de errores (ya que evidentemente no lo encuentra en nuestro proyecto). Esta caraterística es útil para detectar URLs mal formados. Sin embargo, y esto si que es un error del SiteMill, no reconoce los URLs de sesiones tn3270.

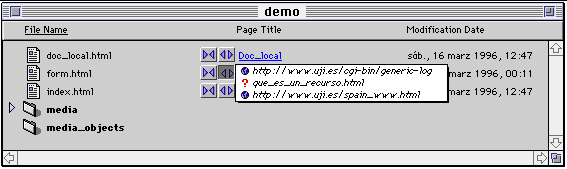
La ventana de proyecto
La ventana de proyecto
La ventana con el nombre de la carpeta que contiene nuestro proyecto muestra, de modo jerárquico, toda la estructura de carpetas, ficheros (HTML, imágenes, etc.) con sus iconos correspondientes, su localización o “path” completo en nuestro disco duro y dos iconos en forma de botón con dos triángulos cada uno. El que tiene los vértices enfrentados, si pulsamos encima, nos lista los documentos en los que existen “links” que apuntan al fichero. El que tiene las bases de los triángulos enfrentadas, lista los “links” locales y remotos que contiene el fichero (evidentemente, los ficheros de texto HTML). Los “links” remotos van precedidos por el icono de la bola del mundo y aparece el “path” completo. Los locales aparecen relativos a la raíz. Si en lugar de un icono aparece una X roja, significa que dicho fichero está des-referenciado, es decir, no recibe nungún “link” de los documentos HTML del proyecto.
Editar cualquiera de los ficheros es tan sencillo como hacer doble click sobre su nombre o icono. Las listas que aparecen cuando pinchamos sobre los botones de los triángulos son menús desplegables: si soltamos sobre un nombre, SiteMill lo edita (si es un fichero local y está en un formato que maneje SiteMill, como texto o GIF. La versión beta a la que hemos tenido acceso todavía no soporta JPEG).
Para cambiar de sitio un documento, solo es necesario arrastrarlo a la carpeta elegida. Automáticamente, SiteMill cambiará todos los “links” a y desde el documento. Así por ejemplo, si un documento contiene “links” a otros del proyecto y a su vez, otros documentos lo referencian en algunos “links”, SiteMill cambia todos los URLs para mantener las referencias intactas. Sería deseable que se pudiera escoger si dichos cambios se realizan mediante URLs absolutos o relativos. También sería deseable poder mover directorios completos y grupos de documentos en un sólo paso, pero en la versión 1.0 todavía no es posible.
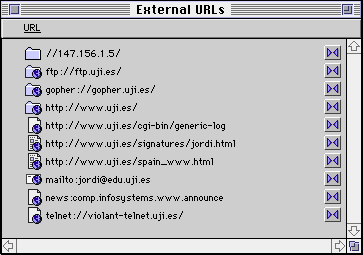
La ventana de URLs externos
La ventana de URLs externos nos muestra un listado de todas las referencias de nuestros documentos a URLs que no caen dentro del señalado en las preferencias como raíz. Los iconos diferencias entre páginas HTML y directorios. Si pinchamos en el icono de los triángulos, nuevamente veremos un menú desplegable con la lista de todos nuestros documentos que contienen un “link” a dicho URL, permitiéndonos editarlo soltando sobre su nombre. Evidentemente, SiteMill no es un agente de usuario WWW: no podemos comprobar (si estamos en un Mac conectado a la red) si los URLs son correctos. Tal vez la próxima versión incluya código para realizar esta operación y, de paso, para cargar todo nuestro proyecto en el servidor remoto mediante el protocolo que prefiera el usuario (FTP, HTTP, AppleTalk, etc.).

La ventana de URLs externos
Además de las ventanas anteriores, SiteMill incluye todas las características de PageMill, edición HTML, inservicón de imágenes tipo “arrastrar y soltar”, Inspector de Atributos, apuntador para guardar elementos frecuentes y el resto de características de PageMill. SiteMill escribe HTML 2.0 y algunas extensiones Netscape. Aún no se pueden hacer (aunque se ha anunciado para próximas versiones) formularios múltiples en una sóla página, tablas, columnas, “frames”, etc.
En resumen, SiteMill pertenece a una nueva generación de herramientas para el Web que integra editor HTML intuitivo y fácil de usar y un gestor de la estructura de ficheros y de los “links” que contienen. Aunque se echan en falta algunos refinamientos (que tal vez se implementen en versiones posteriores) para ser la herramienta perfecta, sólo el ahorro de tiempo que supone en la ardua tarea de comprobación de los “links” de la estructura de ficheros que forma un servidor Web justifica sobradamente su adquisición. Actualmente está disponible sólo para Macintosh (a medidados de este año habrá versiones para otras plataformas) y se recomienda procesador 68040 o PowerMac, sistema 7.5 o superior, 6 Megabytes de RAM disponibles para la aplicación y monitor en color, aunque con una configuración menor también pude funcionar. En el servidor WWW de Adobe (
![]() Esta es una auténtica página del servidor WWW del grupo de NTI de la UJI. Copyright 1996 NTI-UJI.
Esta es una auténtica página del servidor WWW del grupo de NTI de la UJI. Copyright 1996 NTI-UJI.