![[icon]](figs/extension-s.gif) BBEdit HTML extensions Home Page
BBEdit HTML extensions Home Page
![[icon]](figs/extension-s.gif) BBEdit HTML extensions Home Page
BBEdit HTML extensions Home Page
Starting on: the Template | Inserting tags | Comment | Meta-information | Division | Heading | Paragraph | Anchor | Link | Style | Format | Image | Horizontal Rule | Line Break | Form | Form Input | Form Select | Form Text Area | Translating special characters | Previewing your document |
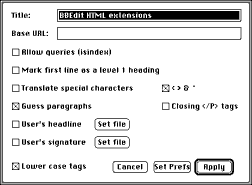
When you start with a new empty document, or a text document that you want to transform into a HTML document, you may want to use the Template extension. It inserts tags defining the basic structure of a HTML document: standard HTML prologue, head and body. Besides of that, the Template extension offers you some options that automate the conversion of plain text documents into HTML documents:

Options are:
The Apply button executes your choices, formatting the document. The Set Prefs button only saves choices for later use.
Once you have got your basic HTML structure you can edit the document. Then you may want to:
You may want to use the following extensions in order to insert the corresponding tags (all these operations are undoable).
The Comment extension inserts tags at the beginning and end of the cursor line, defining it as a HTML comment.
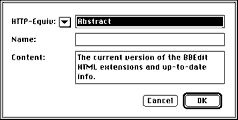
The Meta-information extension allows you to add
<META...> tags to the document's header. Each time you use this
extension, a new Meta-information field is inserted into the header. A pop-up
menu offers some short-cuts for http-equiv fields.

Divisions are blocks of text. Optional attributes are a class ID and the text alignment.

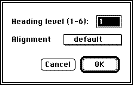
The Heading extension inserts heading tags at the beginning and end of the cursor paragraph (note that the heading must be separated by blank lines, so that you can break long headings into two or more lines). A dialog box lets you choose the heading level and the alignment. If the option key is pressed you will get default options without any dialog.

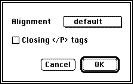
The Paragraph extension inserts a <P> tag at the beginning of the cursor paragraph, or at the beginning of each selected paragraph (note that paragraphs must be separated by blank lines). A dialog box asks you about the alignment and the closing <P> tags.. If the option key is pressed you will get default options without any dialog.

The Anchor extension inserts tags around the selected text defining a name for that portion of the document. A dialog box asks you for that name.

The Link extension inserts tags around the selected text so it becomes a link to a URL that you give via a dialog box. A Choose file button lets you select the linked file by means of a standard dialog box, instead of typing its name. If the linked file is in the path of the current document, you will get a relative URL to it. If it is out of the path, or there is no path because you have not saved the document yet, only the filename will be retained.

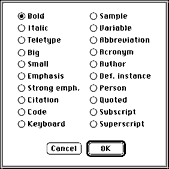
The Style extension shows a dialog box to let you choose a style for the selected text:

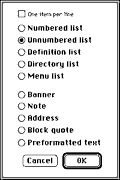
The Format extension shows a dialog box to let you choose the format you want for the selected text:

Formats that affect a series of lines, like lists, require that you have previously selected those lines. Note that list items should be separated by blank lines. If your have short item entries and don't want to waste space, check the 'One item per line' option.
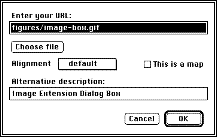
The Image extension inserts a tag for an inline image. You must type the image's URL in a dialog box that offers you some other options too:

Options are:
The Choose file button lets you select the image file by means of a standard dialog box, instead of typing its name. If the image file is in the path of the current document, you will get a relative URL to it. If it is out of the path, or there is no path because you have not saved the document yet, only the filename will be retained.
This extension inserts a <hr> tag.
This extensions inserts a <br> tag.
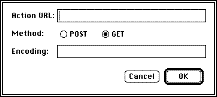
The Form extension inserts tags before and after the selected lines of texts, which must contain a form definition. You must give the URL for the form's action in a dialog box, as well as your desired method (GET or POST). You might also want to change the default encoding media type.

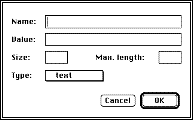
The Form Input extension inserts a tag defining an input form field. A dialog box lets you type the field name and choose its type and other related options:

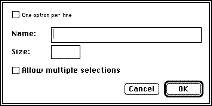
The Form Select inserts tags before and after the selected lines of text, defining a pop-up menu field for a form. You must type the name of this menu in a dialog box, and you can also choose if you want to allow multiple selections in this field.

Note that options should be separated by blank lines. If you have short option strings and don't want to waste space, check the 'One item per line' box.
The Form Text Area extension inserts tags around the selected text defining a text area field for a form. Selected text, if any, will appear in the field as default contents.

The Specials Translation extension translates the selected text. A dialog box lets you translate Mac special characters into entity names (cafˇ is turned into café, for instance), or lets you do the reverse operation. Also, you can choose the translation of special characters (these ones: < > & ") and/or 8-bit characters (those ones used in latin languages such as Catalan, Spanish or French).

If you are using BBEdit 3.1 or later, you can use the View HTML File command. If you're using a previous version of BBEdit, you can try my Preview extension, which opens your Web browser and instructs it via Apple Events to display the current document. The first time you use this extension a dialog box asks you for the location of the browser. You can locate it again at any time, if you want, by pressing the ctrl and option keys together as you select HTML Preview.
Preview works with Netscape. I cannot guarantee that it works with the other browsers.